Pada umumnya, perbedaan website dinamis dan statis berada pada pengelolaan dan penyajian kontennya.
Baik dari segi teknologi yang digunakan, interaksinya dengan pengguna, pembaruan konten, hingga konten yang ditampilkan menjelaskan perbedaan website statis dan dinamis secara signifikan.
Di era digital, website tentu menjadi hal tidak asing lagi didengar. Namun, untuk lebih memahami tentang perbedaan website statis dan dinamis, Anda perlu menyimak penjelasan berikut.
Perbedaan Website Statis dan Dinamis
Website statis adalah situs web yang khusus dibuat dengan struktur yang tetap. Hal ini memungkinkan pengguna akan mendapati konten dengan tampilan yang konsisten.
Adapun contoh website ini adalah, seperti landing page, web portofolio pribadi dan situs web perusahaan yang tidak memerlukan banyak perubahan.
Sedangkan website dinamis adalah situs web yang dirancang dengan struktur yang fleksibel. Hal ini memungkinkan setiap pengguna akan menerima konten yang dapat berbeda.
Di antara contoh dari website dinamis adalah, seperti e-commerce, situs web berita online, dan lain sebagainya.
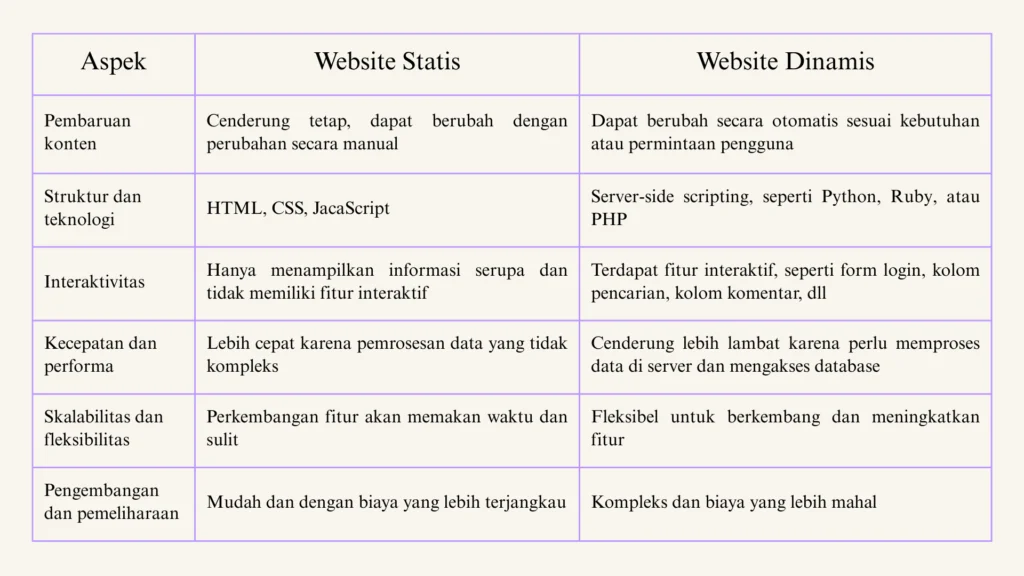
Pengertian website statis dan dinamis tersebut cukup menjelaskan perbedaan signifikan dari keduanya. Namun, terdapat beberapa perbedaan lain yang perlu Anda ketahui. Di antara perbedaan website statis dan dinamis adalah sebagai berikut:
1. Perbedaan website statis dan dinamis dari aspek pembaruan konten

Website statis
Pembaruan konten pada website statis mungkin dapat terjadi, tetapi hanya ketika webmaster atau pengembang melakukan perubahan secara manual.
Seperti ketika ingin memperbarui teks atau gambar di halaman dengan cara mengubah setiap file HTML satu per satu. Atau saat ingin menambah halaman baru dengan cara membuat berkas HTML baru yang kemudian ditautkan ke halaman lain secara manual.
Website dinamis
Adapun perubahan konten pada website dinamis terjadi secara real-time time berdasarkan interaksi dengan pengguna, input, lokasi, waktu, dan informasi lainnya. Sehingga website dinamis yang bersifat fleksibel dapat menampilkan konten yang dipersonalisasi dan disesuaikan dengan kebutuhan pengguna.
2. Perbedaan website statis dan dinamis dari aspek struktur dan teknologi
Website statis
Situs ini dirancang dengan kode tetap yang tersimpan di server. Kode tetap tersebut adalah serangkaian file HTML yang dilengkapi dengan CSS untuk tampilan, dan JavaScript untuk interaktivitas sederhana.
Ketika pengguna menggunakan URL untuk mengakses website statis, server tersebut akan kembali mengirimkan kode yang berisi file tersebut tanpa ada perubahan sedikit pun.
Konsistensi tersebut membuktikan bahwa tidak ada proses seperti pengambilan data dari database atau penyesuaian dengan konten pengguna dan hanya mengirimkan file yang sama seperti yang tersimpan di server.
Website dinamis
Berbeda dengan website statis yang mengirimkan data dari file HTML yang telah tersimpan di server sebelumnya, karena website dinamis akan mengirimkan data dari database secara otomatis setelah pengguna mengakses situsnya dengan URL.
Situs ini dibangun dengan menggunakan bahasa pemrograman server-side, seperti Python, Ruby, atau PHP yang memungkinkannya dapat menyesuaikan HTML secara otomatis, sehingga tidak perlu ada perubahan manual oleh webmaster.
3. Perbedaan website statis dan dinamis dari aspek interaktivitas

Website statis
Situs ini hanya menampilkan informasi yang serupa dengan yang disimpan di server dan tidak memiliki fitur yang interaktif.
Dari ketidaktersediaan fitur untuk berinteraksi, pengguna hanya dapat membaca dan melihat konten.
Website dinamis
Berbanding terbalik dengan website statis, karena situs web dinamis menyediakan fitur interaktif, seperti form login, kolom pencarian, kolom komentar, dan lain sebagainya.
Fitur tersebut yang memungkinkan pengguna secara aktif dapat berinteraksi dengan website dinamis.
4. Perbedaan website statis dan dinamis dari aspek kecepatan dan performa
Website statis
Perbedaan website statis dan dinamis dalam hal kecepatan akses dipengaruhi oleh pengelolaan datanya.
Website ini yang mengirimkan file langsung dari server cenderung lebih cepat. Hal ini tentu disebabkan oleh pemrosesan data yang tidak rumit dan tidak adanya database yang perlu diakses.
Sehingga fungsi tersebut sangat sesuai dengan konten dengan informasi dan tampilan yang signifikan konsisten, seperti website statis.
Website dinamis
Karena fitur yang lebih kompleks, maka kecepatan website dinamis cenderung lebih lambat untuk memuat halaman situs web. Hal ini karena pengiriman data kepada pengguna perlu memproses datanya di server dan perlu mengakses database untuk memberikan informasi berdasarkan kebutuhan pengguna.
5. Perbedaan website statis dan dinamis dari aspek skalabilitas dan fleksibilitas
Website statis
Karena kompleksitas proses yang perlu dilakukan ketika terdapat perubahan, maka perkembangan fitur dan pembaruan konten akan sangat mekana waktu dan sulit.
Sehingga website ini sangat tidak direkomendasikan untuk platform yang selalu berkembang seiring berjalannya waktu untuk menyesuaikan permintaan dan kebutuhan user.
Website dinamis
Situs web ini sangat direkomendasikan untuk bisnis yang akan selalu berkembang bersama dengan perubahan yang kompleks. Hal ini karena website dinamis menawarkan fleksibilitas untuk mengembangkan dan meningkatkan fitur baru atau memperbarui halaman situs.
6. Perbedaan website statis dan dinamis dari aspek pengembangan dan pemeliharaan
Website statis
Situs web ini menawarkan biaya yang lebih terjangkau daripada website dinamis. Hal ini karena situs website statis tidak membutuhkan infrastruktur yang kompleks.
Yakni hanya membutuhkan web hosting sederhana untuk menyimpan serangkaian file HTML dan CSS, tidak memerlukan database, dan lainnya.
Pemeliharaan yang mudah juga karena sistem ini dirancang tanpa ada perubahan, sehingga tidak memerlukan update. Beberapa hal tersebutlah yang menyebabkan biaya maintenance-nya lebih murah.
Website dinamis
Beberapa kebutuhan website dinamis, seperti server khusus untuk menjalankan kode juga database dan teknologi back-end yang memerlukan keahlian untuk mengelolanya, tentu membutuhkan maintenance yang kompleks.
Hal itu juga yang membuat biaya pengembangan dan pemeliharaannya jauh lebih mahal.
Baca Juga: Maintenance Website: Pengertia, Pentingnya, dan Caranya

Kelebihan dan Kekurangan Website Statis dan Dinamis
Setelah mengenali perbedaan website statis dan dinamis, selanjutnya adalah informasi mengenai kelebihan dan kekurangan kedua situs web ini.
Adapun kelebihan website statis adalah sebagai berikut:
- Tidak membutuhkan keahlian dalam bidang pemrograman
- Dapat dibaca secara langsung oleh web browser tanpa perlu pengelolaan tambahan dengan aplikasi server
- Pengembangan dan pemeliharaan yang mudah
- Biaya pembuatan dan operasional yang lebih terjangkau
Adapun kekurangan website statis adalah sebagai berikut:
- Fungsionalitas yang terbatas
- Desain kurang menarik
- Konten yang selalu jarang diubah dan selalu stagnan
- Interaktivitas yang terbatas dengan pengguna
- Tidak melibatkan database dan pemrograman PHP di server
Adapun kelebihan website dinamis adalah sebagai berikut:
- Fleksibel dalam mengubah konten dan layout halaman sesuai kebutuhan
- Sistem penyimpanan konten dan layout yang terpisah dapat mempercepat loading
- Memakai Dynamic HTML (DHTML) atau kombinasi dari HTML, CSS, dan JavaScript
- Menggunakan server-side scripting untuk mengelola perubahan data
- Menggunakan CMS untuk melakukan perubahan konten
- Menggunakan database untuk menyimpan data
Adapun kekurangan website dinamis adalah sebagai berikut:
- Sulit untuk mengoptimalkannya dengan SEO karena terlalu kompleks dan kompetitif
- Kecepatan yang lambat karena penggunaan teknologi, plugin, dan konten yang masif
- Biaya pembuatan yang lebih mahal
- Memerlukan hosting khusus yang cukup besar dan kuat
Kesimpulan
Demikian adalah penjelasan lengkap mengenai perbedaan website statis dan dinamis beserta kelebihan juga kekurangannya.
Harapannya dari artikel ini Anda dapat memilih website yang paling sesuai dengan kebutuhan bisnis Anda.
Apabila Anda telah yakin, silakan mengunjungi laman Sekawan Media yang siap membantu Anda dengan layanan kami, jasa pembuatan aplikasi website dan jasa pembuatan website. Untuk pertanyaan atau informasi yang diperlukan, silakan menghubungi kontak kami!