Dalam sebuah dunia developer, terdapat sebuah tools yang sangat penting untuk para pemula kana kegunaannya yang terbilang sangat sederhana dan juga mudah untuk digunakan. Apakah tools tersebut? Sebut saja tools tersebut adalah SASS. Apa itu SASS? Apa saja fiturnya? Untuk penjelasan lebih lengkapnya, mari kita simak dibawah ini.
Apa itu SASS?

Syntactically Awesome Stylesheets atau SASS artinya preprocessor untuk CSS yang memungkinkan penulisan kode CSS lebih efisien dan terstruktur. Dengan SASS, pengembang dapat menggunakan fitur seperti variabel, nested rules (aturan bersarang), mixins, dan fungsi untuk menulis CSS yang lebih ringkas dan mudah dikelola. Kode SASS kemudian dikompilasi menjadi CSS biasa yang dapat dijalankan oleh browser.
SASS adalah bahasa yang digunakan untuk membuat CSS dan menawarkan fitur-fitur yang tidak tersedia dalam CSS. Salah satu fitur utamanya adalah kemudahan dalam penulisan kode yang lebih rapi dan bersih, serta mengurangi repetisi penulisan. Fungsi utama SASS adalah membantu Anda mengurangi jumlah kode yang perlu ditulis.
Fitur-Fitur pada SASS
Setelah memahami sekilas tentang apa itu SASS, pada poin kali ini kita akan membahas tentang apa saja fitur-fitur yang ada di SASS yang sudah disinggung sedikit sebelumnya. Untuk lebih lengkapnya, berikut beberapa fitur pada SASS adalah antara lain:
1. Variabel
Fitur pertama SASS adalah variabel yang memiliki fungsi serupa dengan variabel dalam bahasa pemrograman lainnya, yang dapat digunakan berulang kali atau dipanggil oleh fungsi lain. Variabel di SASS ditandai dengan simbol $.
2. Nesting Selector
Fitur kedua SASS adalah nesting selector. Anda mungkin sering menulis selektor yang sama secara berulang dalam CSS, tetapi dengan SASS, Anda tidak perlu melakukan hal tersebut berkat adanya nesting selector.
3. Import
Fitur ketiga SASS adalah import. SASS memungkinkan Anda untuk memecah satu file CSS menjadi beberapa file SASS yang lebih kecil, tetapi tetap bisa dikompilasi menjadi file CSS. Ini sangat berguna untuk menjaga keterbacaan kode dalam satu file.
4. Mixin
Fitur selanjutnya adalah fitur yang memungkinkan Anda membuat fungsi yang dapat digunakan pada tempat yang lain.
5. Placeholder
Fitur selanjutnya adalah fitur placeholder yang dapat berguna untuk menulis dengan gaya yang lebih modern, menggantikan gaya pada CSS dasar.
6. Kondisional
Fitur lainnya yang ada di SASS adalah kondisional. SASS mendukung penggunaan struktur kondisional berdasarkan variabel yang ditetapkan.
7. Perulangan
Fitur yang terakhir ini memungkinkan Anda untuk melakukan perulangan menggunakan beberapa perintah seperti for, while, atau bisa juga menggunakan @each.
Cara Kerja dari SASS

Cara kerja SASS mirip dengan bahasa pemrograman lainnya, di mana SASS harus dikompilasi terlebih dahulu sebelum digunakan. Hasil kompilasi SASS akan diubah menjadi file CSS, yang kemudian dapat digunakan di situs web.
Proses ini dikenal dengan istilah transpiling, di mana Anda hanya perlu memberikan kode SASS kepada transpiler (individu yang menggunakan pemrograman) untuk mendapatkan kembali kode CSS.
SASS memiliki persyaratan sistem tertentu, yakni bersifat independen dari platform. Dengan dukungan berbagai browser, SASS dapat berfungsi di Edge/IE (mulai dari IE 8), Firefox, Chrome, Safari, dan Opera, serta didasarkan pada bahasa Ruby.
SASS Vs SCSS
SASS dan SCSS memiliki tujuan yang sama, tetapi berbeda dalam cara penulisan dan penggunaannya. Saat menggunakan SCSS, Anda perlu membuat file dengan ekstensi SCSS, sedangkan untuk SASS, Anda harus membuat file dengan ekstensi .sass.
Perbedaan paling mencolok terletak pada sintaksisnya, SCSS menggunakan kurung kurawal seperti CSS lainnya, sementara SASS mengikuti indentasi seperti Python.
Selain perbedaan yang sudah dijelaskan, terdapat juga perbedaan lainnya, berikut adalah beberapa perbedaan SASS dan SCSS dan beberapa penjelasannya.
1. Sintaks
Fitur selanjutnya adalah fitur placeholder yang dapat berguna untuk menulis dengan gaya yang lebih modern, menggantikan gaya pada CSS dasar.
- SASS: Menggunakan sintaks yang lebih sederhana, tanpa tanda kurung kurawal {} dan titik koma ;. Lebih mirip seperti bahasa pemrograman berbasis indentasi seperti Python.
$primary-color: #3498db
body
background-color: $primary-color
font-size: 16px
- SCSS: Lebih mirip dengan CSS, menggunakan tanda kurung kurawal {} dan titik koma ;, sehingga mudah dipahami oleh mereka yang sudah terbiasa dengan CSS.
$primary-color: #3498db;
body {
background-color: $primary-color;
font-size: 16px;
}
2. Kompatibilitas
Fitur lainnya yang ada di SASS adalah kondisional. SASS mendukung penggunaan struktur kondisional berdasarkan variabel yang ditetapkan.
- SASS: Sintaks asli dari SASS dan lebih lama dibandingkan SCSS. Biasanya dipilih oleh pengguna yang menyukai sintaks yang lebih ringkas.
- SCSS: Lebih modern dan merupakan perluasan dari CSS, sehingga semua file CSS valid adalah file SCSS yang valid. Ini memudahkan transisi dari CSS ke SCSS.
3. Penggunaan
- SASS: Digunakan oleh mereka yang menginginkan sintaks yang lebih minimalis dan cepat ditulis.
- SCSS: Lebih banyak digunakan karena familiar bagi developer yang sudah terbiasa dengan CSS dan kompatibilitas yang lebih luas.
SASS Framework
Berikut ini beberapa SASS framework yang populer yang membantu dalam pengembangan web dengan komponen siap pakai dan sistem grid.
1. Bootstrap

SASS framework pertama ini sangat populer karena banyak orang yang menggunakannya. Framework front-end yang populer dengan sistem grid, komponen UI, dan utilitas berbasis SASS. Sangat fleksibel untuk kustomisasi.
2. Foundation
SASS framework kedua adalah Foundation. Framework ini termasuk kuat dan modular berbasis SASS, dirancang untuk membuat situs responsif dengan cepat. Menyediakan sistem grid dan berbagai komponen UI.
3. Bulma

SASS framework ketiga merupakan framework CSS berbasis Flexbox dan SASS yang ringan dan modern. Fokus pada penggunaan sederhana dengan komponen modular yang mudah dikustomisasi.
4. Materialize
Framework lain SASS adalah berbasis Material Design dari Google yang menggunakan SASS untuk mempermudah kustomisasi tampilan dan fungsionalitas.
5. Susy
Framework terakhir SASS adalah digunakan untuk sistem grid yang sangat fleksibel, memungkinkan pengguna untuk membuat layout grid sesuai kebutuhan tanpa mengikuti aturan kaku.
Contoh SASS
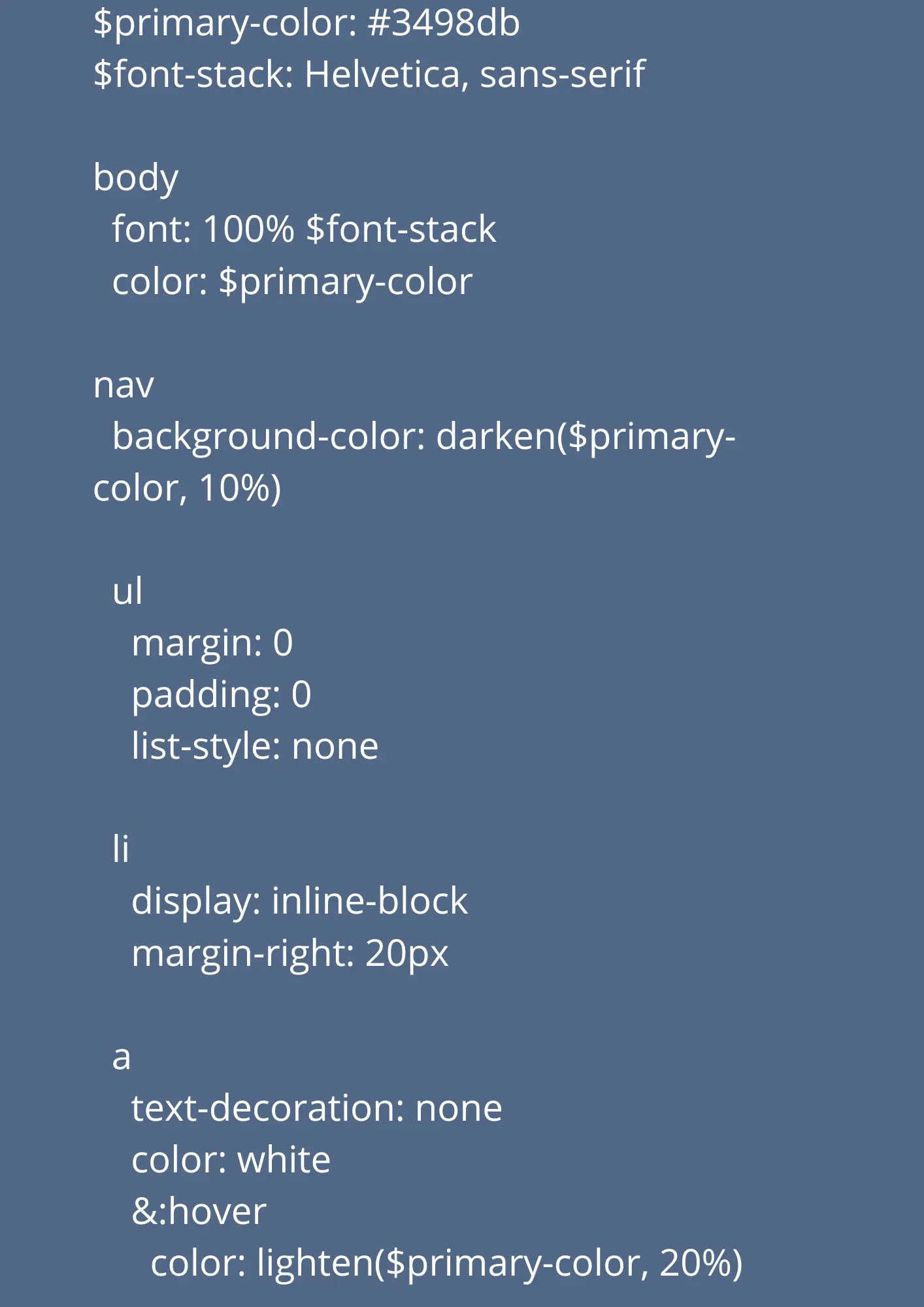
Berikut ini sekilas penjelasan tentang contoh SASS adalah antara lain:

Penjelasan:
- Variabel: $primary-color dan $font-stack digunakan untuk menyimpan nilai warna dan font yang dapat digunakan di berbagai elemen.
- Nesting: Struktur kode meniru hierarki HTML, membuat kode lebih bersih dan mudah dibaca. Misalnya, elemen ul, li, dan a berada di dalam elemen nav.
- Fungsi: Fungsi darken() dan lighten() digunakan untuk mengubah kecerahan warna.
Kesimpulan
Kesimpulannya, Syntactically Awesome Stylesheets atau SASS adalah preprocessor CSS yang memungkinkan penulisan kode CSS lebih efisien, terstruktur, dan mudah dikelola dengan fitur seperti variabel, nesting, mixins, dan perulangan.
SASS juga didukung oleh berbagai framework populer seperti Bootstrap, Foundation, dan Bulma, yang membantu mempercepat proses pengembangan web dengan komponen siap pakai.
Terakhir, Sekawan Media tidak hanya membagikan berbagai artikel seputar dunia IT, tetapi kami juga menyediakan sebuah jasa pembuatan aplikasi web yang dapat mendukung akselerasi bisnis Anda. Dalam proses development, Anda akan menerima dokumentasi teknis dan laporan mengenai progres periodik.
Tidak hanya menyediakan jasa pembuatan aplikasi web, kami juga menyediakan jasa pembuatan aplikasi mobile yang dapat digunakan di beberapa platform. Desain aplikasi yang kami buat memiliki tampilan yang unik sehingga para pengguna tidak akan merasa bosan. User-friendly adalah salah satu hal yang paling penting dalam sebuah aplikasi dan kami juga menerapkannya pada aplikasi yang kami buat.