Mungkin bagi Anda sudah mengenal dunia programming sering mendengar istilah CSS. Biasanya CSS digunakan untuk mendesain tampilan website agar lebih terlihat menarik. Akan tetapi, beberapa orang merasa penulisan dari CSS kurang efisien.
Namun, sekarang sudah muncul SCSS yang lebih mempermudah para developer dalam mempercepat pekerjaan mereka. Lalu, apa itu SCSS? Bagaimana kah cara kerjanya dan apa saja fitur yang ditawarkan? Mari kita simak penjelasan tersebut dibawah ini!
Apa itu SCSS?

Sassy CSS atau yang dikenal juga sebagai SASS adalah singkatan dari Syntactically Awesome Style Sheets. Sebagai preprocessor CSS, SCSS memungkinkan pengolahan data dengan menggunakan sintaks yang menghasilkan output berupa CSS. Teknik ini dapat meningkatkan pengembangan tampilan website secara signifikan.
SCSS banyak dipilih karena memiliki aturan penulisan yang user-friendly bagi para pengembang. Program ini menawarkan berbagai fitur yang membuat proses pengkodean menjadi lebih efisien, sehingga Anda tidak perlu menulis ulang kode yang sama seperti yang dilakukan pada CSS.
Fungsi utama SCSS adalah untuk mengatur gaya dengan lebih efisien dan mudah dikelola, serta menyediakan beberapa fitur yang tidak tersedia dalam CSS standar.
Cara kerja SCSS adalah dengan menulis kode dalam sintaks tertentu dan menyimpan file tersebut dengan ekstensi .scss. File .scss ini tidak dapat dibaca langsung oleh browser, sehingga perlu dilakukan preprocessing untuk mengubahnya menjadi CSS yang dapat dipahami oleh browser.
Fitur-Fitur pada SCSS
Setelah membaca pengertian tentang apa itu SCSS, berikut ini kita akan membahas fitur-fitur yang ditawarkan oleh SCSS yang perlu Anda ketahui sebagai orang awam. Berikut penjelasan dari fitur SCSS adalah antara lain:
1. Variabel
Fitur pertama SASS adalah variabel yang memiliki fungsi untuk menyederhanakan dan mengurangi pengulangan kode, karena Anda dapat menginisialisasi nilai untuk sebuah variabel dan menggunakannya di beberapa properti yang Anda pilih.
2. Nesting
Fitur kedua SASS adalah nesting yang digunakan untuk mengurangi jumlah kode yang ditulis dengan cara mengelompokkan kode ke dalam kelas yang sama. Anda juga dapat menulis CSS dengan sistem hierarki, sehingga dapat disusun berdasarkan tingkatannya.
3. Mixing
Fitur ketiga SASS adalah mixin atau campuran yang memungkinkan Anda untuk mengelompokkan aturan yang sering digunakan ke dalam sebuah nama tertentu. Ketika Anda membutuhkan kombinasi aturan tersebut, cukup dengan menulis nama mixins yang diinginkan.
4. Import
Fitur keempat SASS adalah import yang memungkinkan Anda memecah file CSS yang besar menjadi bagian-bagian yang lebih kecil, sehingga dapat mengurangi ukuran kode. Hasil dari pecahan ini akan berupa file SASS yang lebih kecil, sehingga kode CSS Anda dapat dibaca lebih cepat oleh compiler.
5. Extend
Fitur kelima SASS adalah extend yang memungkinkan Anda untuk mewarisi kode dari satu sektor ke sektor lainnya. Dengan ini, Anda tidak perlu menulis ulang kode jika selektor memiliki properti yang sama.
6. Loops

Fitur lain dari SASS memungkinkan Anda mengeksekusi kode CSS secara berulang. Anda dapat menulisnya secara berulang, sesuai dengan namanya. Anda dapat menulisnya menggunakan @while dan @for.
7. Operator
Fitur operator ini dapat membantu Anda dalam melakukan perhitungan sistematis, contohnya untuk menghitung lebar meja dalam suatu ruangan.
8. Bersyarat
Fitur selanjutnya, dapat memungkinkan mengeksekusi kode CSS hanya jika kondisi tertentu terpenuhi. Fitur ini digunakan dengan sintaks if.
Cara Kerja SCSS

Walau sebelumnya sudah dibahas sekilas mengenai bagaimana cara kerja dari SCSS, tentunya kita memerlukan penjelas yang lebih lengkapnya. Oleh karena itu, berikut ini beberapa poin-poin tentang penjelasan dari cara kerja SCSS adalah antara lain:
1. Penulisan Kode
Pengembang menulis kode menggunakan sintaks SCSS, yang mirip dengan CSS tetapi dengan fitur tambahan seperti variabel, nesting, dan mixins.
2. Kompilasi
Kode SCSS tidak dapat langsung dibaca oleh browser. Oleh karena itu, SCSS harus dikompilasi menjadi CSS. Proses ini biasanya dilakukan menggunakan alat atau aplikasi seperti Dart Sass, LibSass, atau node-sass. Pada tahap ini, SCSS yang ditulis akan diubah menjadi file CSS standar yang siap digunakan.
3. Transpiling
Proses kompilasi ini dikenal sebagai transpiling, di mana alat SCSS mengambil kode SCSS dan menghasilkan CSS. Selama proses ini, fitur-fitur SCSS seperti variabel, nesting, dan mixins diterjemahkan menjadi aturan CSS yang setara.
4. Penggunaan di Browser
Setelah dikompilasi menjadi CSS, file tersebut dapat disertakan dalam dokumen HTML menggunakan tag <link>, dan browser dapat membaca serta menerapkan gaya yang ditentukan.
5. Monitoring Perubahan
Banyak alat pengembangan modern mendukung pengawasan (watching) file, di mana setiap perubahan pada file SCSS secara otomatis akan memicu kompilasi ulang, sehingga pengembang dapat melihat hasil perubahan secara langsung tanpa perlu menjalankan kompilasi secara manual.
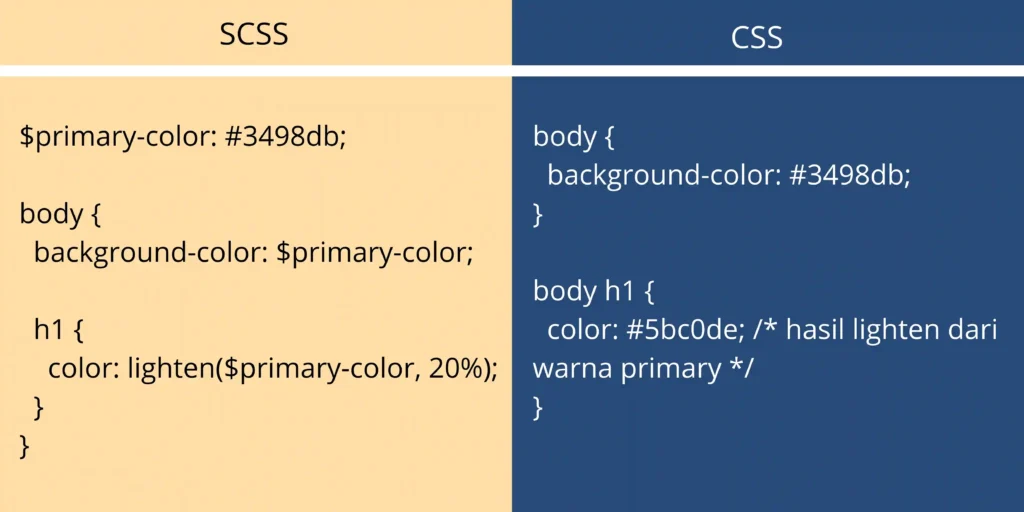
Agar lebih jelasnya, perhatikan gambar yang ada dibawah ini.

CSS Vs SCSS
Perbedaan CSS dan SCSS yang paling utama adalah terdapat pada fungsionalitas dan sintaksisnya.
CSS adalah stylesheet sederhana yang digunakan untuk mendesain halaman web, sementara SCSS adalah preprocessor CSS yang menambahkan fitur seperti variabel, nesting, mixins, dan perulangan untuk menulis kode lebih efisien dan terstruktur. SCSS juga mendukung sintaks CSS, sehingga semua kode CSS valid adalah kode SCSS yang valid.
Untuk penjelasan lebih jelasnya, perhatikan tabel yang ada di bawah ini.
| Jenis | CSS | SCSS |
|---|---|---|
| Arti dan Definisi | CSS adalah bahasa skrip yang digunakan untuk mengembangkan beragam situs web sesuai dengan spesifikasi yang ditentukan | SCSS merupakan versi lebih maju dari bahasa CSS. SCSS menggunakan jenis bahasa praprosesor, sehingga perlu dikompilasi menjadi CSS. |
| Barisan Kode | CSS cenderung memerlukan lebih banyak baris kode. | Sementara itu, SCSS biasanya membutuhkan lebih sedikit baris kode. |
| Fungsi | CSS memiliki berbagai fitur yang umum digunakan, sehingga dapat menerapkan fungsi-fungsi dasar. | Di sisi lain, SCSS dilengkapi dengan fitur-fitur yang lebih canggih dan modern. |
| Desain | CSS adalah bahasa styling yang memungkinkan pengguna untuk membuat, mendesain, serta mengatur berbagai halaman web. | SCSS adalah jenis file khusus yang mengharuskan penggunaan bahasa Ruby dalam program SASS. |
| Bahasa yang digunakan | CSS biasanya dipadukan dengan JavaScript dan HTML. | Sebaliknya, SCSS umumnya menggunakan bahasa Ruby dalam operasionalnya. |
Kesimpulan
Sassy CSS atau SCSS adalah preprocessor untuk CSS yang meningkatkan efisiensi dan struktur penulisan kode dengan fitur-fitur seperti variabel, nesting, mixins, dan perulangan. SCSS menawarkan berbagai keuntungan dibandingkan CSS, seperti lebih sedikit baris kode dan kemampuan untuk menulis kode lebih terorganisir.
Meskipun SCSS memerlukan proses kompilasi agar dapat digunakan oleh browser, fiturnya membuat pengembangan tampilan web menjadi lebih mudah dan fleksibel. Dengan SCSS, pengembang dapat mengelola proyek yang lebih kompleks secara lebih efisien, menjadikannya alat yang populer dalam pengembangan front-end.
Terakhir, kami Sekawan Media menyediakan jasa pembuatan aplikasi web jika Anda ingin bisnis yang Anda jalani berjalan dengan baik. Desain yang menarik perhatian mata dapat membuat para pengguna merasa betah dengan aplikasi berbasi web yang kami buat.
Tidak hanya itu, kami juga menyediakan jasa pembuatan aplikasi mobile yang kekinian. Kami juga akan selalu melakukan maintenance sehingga aplikasi tersebut tetap berjalan dengan baik dan pengguna akan tetap merasakan pengalaman yang luar biasa selama menggunakan aplikasi yang kami buat.